两年前我在 B站发布过一期关于 Shopify PC 端和移动端分别设置不同内容的视频
并提供了相应的代码和操作教程视频教程,不过操作上不如本期介绍的方法简单。
最近看到 Shopify 在 2.0 主题上新增了对 Custom CSS 的支持,不过它只能简单的添加一些样式,仍然不能实现对电脑端和手机端的分离开发,或者说分别显示不同的内容。

因此,本期教程分享关于解决此类问题的思路。三步操作,即可在五分钟之内解决问题。
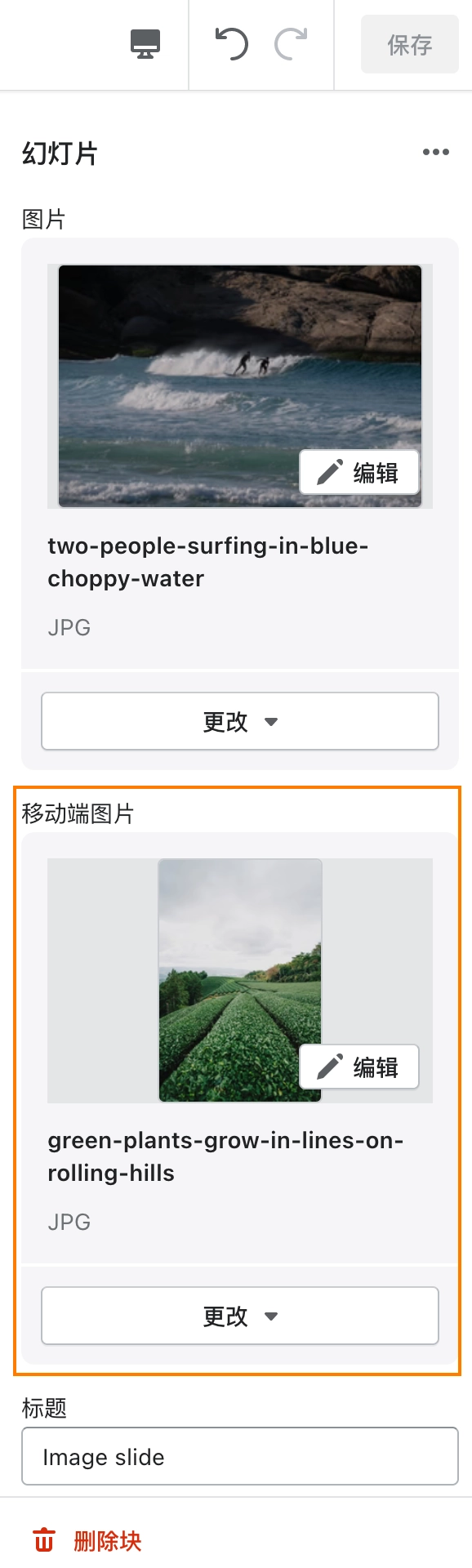
本次教程以 Shopify 轮播图(又名幻灯片/Slideshow)为例,其他模块的操作也是类似的。
只要你掌握了这个方法,即可在原本不支持的主题上添加这类功能。